Hướng dẫn Ai vẽ mạng nhện trong Adobe Illustrator
Hướng dẫn Ai vẽ mạng nhện trong Adobe Illustrator
Vẽ mạng nhện Ai. Cho dù bạn đang thiết kế về chủ đề Halloween hay học thêm các thủ thuật mới vào kỹ năng vẽ minh họa của mình, thì biết một cách nhanh chóng và dễ dàng để tạo một mạng nhện có thể mở rộng luôn là một thứ đáng học trong Ai.
Các công cụ vẽ hình học cơ bản và chức năng Blend của Adobe Illustrator cho phép bạn nhanh chóng thực hiện điều này một cách chính xác. Chỉ trong vài bước ngắn, bạn có thể dễ dàng tạo ra một hình mạng nhện vui nhộn trong Illustrator.
Xem thêm:
- Thống kê trong Excel – PivotTable Hương Lộ 2
- Báo cáo trong Excel – Pivot Table Tân Tạo
- Pivot Table là gì ? Thống kê báo cáo tổng hợp Excel
- Pivot Table Bình Tân – Báo cáo thống kê dữ liệu Excel
Bước 1: Vẽ một ngôi sao
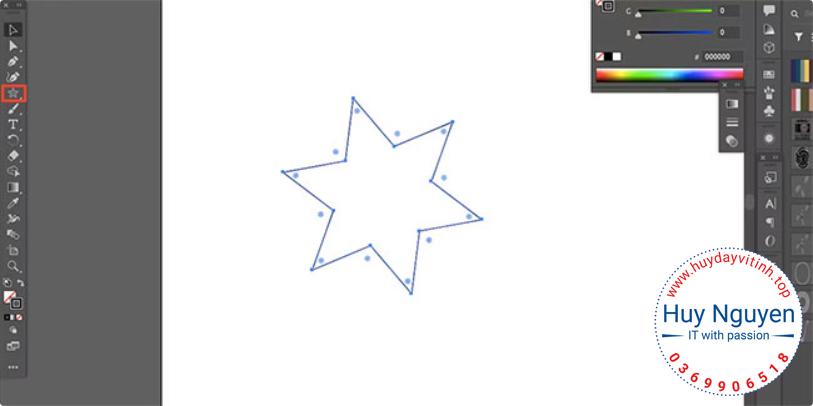
Để bắt đầu, hãy vẽ hình dạng cơ bản của mạng nhện bằng công cụ Star trong Adobe Illustrator. Để tìm công cụ Star, hãy chọn và giữ công cụ Rectangle nhật trên thanh công cụ, sau đó chọn công cụ Star.

Công cụ Star trong Adobe Illustrator.
Nhấp và kéo một ngôi sao trên trang thiết kế của bạn. Giữ phím Shift trong khi kéo để giúp hình dạng không bị méo và nhấn mũi tên lên hoặc xuống trên bàn phím để thêm hoặc xóa các điểm của ngôi sao cho đến khi có từ 6 đến 8 điểm.
Chọn hình dạng và đặt Fill swatch thành None trong thanh công cụ, chỉ để lại outline đường viền ngoài. Thông thường, nó sẽ có màu đen trong swatch Stroke, nhưng bạn có thể chọn màu khác nếu muốn.
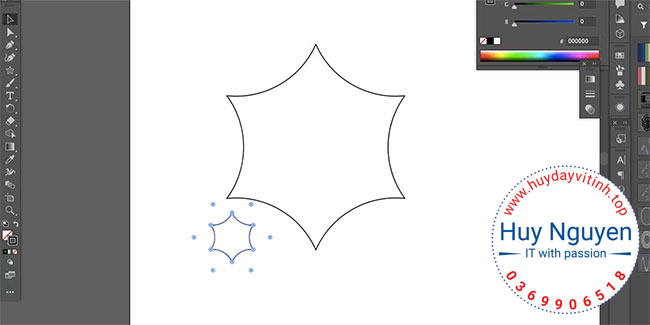
Bước 2: Làm tròn các góc bên trong

Công cụ Illustrator Lasso với hình ngôi sao được chọn
Để đưa hình dạng của bạn từ hình sao thành mạng nhện, các góc bên trong cần được làm tròn. Chọn và giữ công cụ Direct Selection (A) trên thanh công cụ cho đến khi các công cụ khác xuất hiện; chọn công cụ Lasso. Vẽ một vùng chọn hình tròn để tất cả các góc bên trong đều nằm trong vùng chọn và các góc bên ngoài – những điểm bên ngoài của ngôi sao – nằm ngoài vùng chọn.
Bạn sẽ biết những góc nào được chọn làm điểm neo sẽ có hình vuông màu xanh lam xuất hiện. Các điểm neo không được chọn sẽ có outline hình vuông màu xanh lam.

Illustrator với phác thảo hình dạng.
Sau khi được chọn, hãy chọn công cụ Direct Selection và di con trỏ qua một trong các điểm neo đã chọn cho đến khi một vòng tròn xuất hiện. Nhấp và kéo vòng tròn hướng ra ngoài để làm tròn các góc. Điều này cung cấp cho bạn một phác thảo mạng nhện truyền thống.
Bước 3: Nhân bản, thay đổi kích thước và căn chỉnh

Illustrator với hai phác thảo hình dạng giống hệt nhau: một lớn và một nhỏ.
Nhân đôi hình dạng của bạn bằng cách chọn và sao chép nó (Cmd + C trên Mac hoặc Ctrl + C trên Windows) rồi dán nó (Cmd + V trên Mac hoặc Ctrl + V trên Windows). Chọn outline được sao chép. Giữ phím Shift trong khi nhấp và kéo một trong các điểm neo ở góc trong.
Bây giờ, bạn có một outline lớn và một outline nhỏ của cùng một hình dạng.

Illustrator với hai hình dạng giống hệt nhau được căn chỉnh với nhau.
Đi tới Window > Align để mở các tính năng căn chỉnh. Chọn cả hai outline, sau đó chọn Horizontal Align Center và Vertical Align Center. Điều này sẽ đưa 2 outline vào giữa nhau.
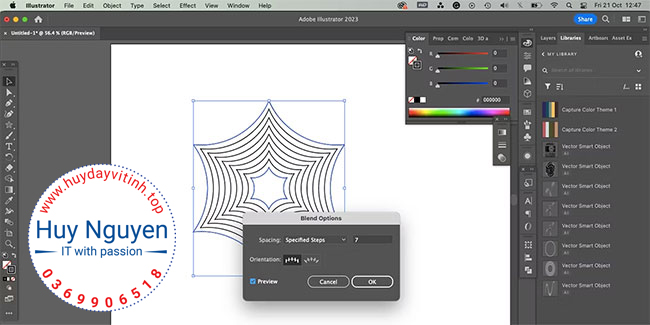
Bước 4: Tạo các lớp mạng nhện

Các tùy chọn Blend của Illustrator.
Với cả hai outline được chọn, đi tới Object > Blend > Make. Sau đó vào Object > Blend > Blend Options. Đặt Spacing thành Specified Steps và chọn một nơi nào đó trong khoảng 6 – 10.
Điều này tạo ra các lớp trong mạng nhện. Nhấp vào Preview để xem giao diện của nó và khi bạn hài lòng, hãy chọn OK.
Bước 5: Vẽ với Polar Grid

Công cụ Polar Grid trong thanh công cụ Illustrator
Để thêm các gai vào mạng nhện, hãy vẽ một lưới bằng công cụ Polar Grid. Để tìm công cụ này, hãy chọn hình Elip ở dưới cùng của thanh công cụ để hiển thị một thanh công cụ lớn hơn. Biểu tượng là một hình tròn với các đường từ tâm đến rìa. Chọn nó rồi thoát ra khỏi thanh công cụ bổ sung để sử dụng.

Illustrator Polar Grid được vẽ.
Với công cụ Polar Grid được chọn, hãy vẽ một vòng tròn bằng cách nhấp và kéo qua cùng một không gian nơi mạng nhện của bạn được vẽ. Giữ phím Shift để có những vòng tròn bằng nhau, nhấn mũi tên xuống để xóa các vòng tròn bên trong và nhấn mũi tên trái hoặc phải để thêm gai. Nếu bạn tạo một ngôi sao gồm 7 điểm, bạn sẽ có 7 gai trong vòng tròn.
Bước 6: Căn chỉnh và dọn dẹp các đường

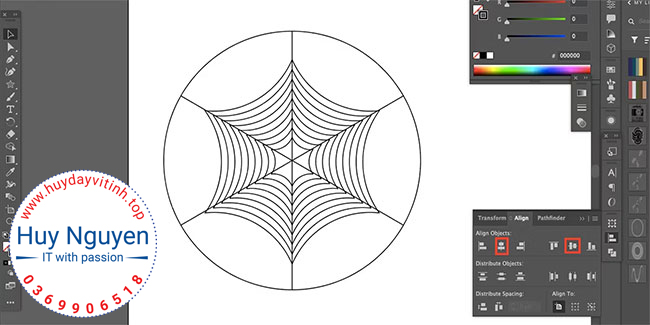
Illustrator liên kết Polar Grid với hình mạng nhện
Chọn cả Polar Grid và hình mạng nhện và sử dụng các công cụ Align để căn giữa chúng với nhau. Nếu các gai không thẳng hàng chính xác với các điểm của hình mạng nhện, bạn có thể cần phải xoay Polar Grid hoặc thay đổi kích thước của nó để vừa vặn hơn.

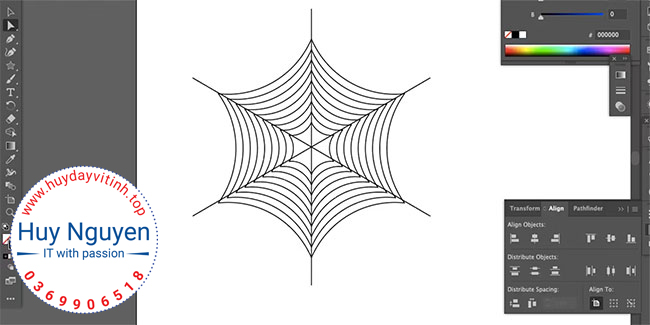
Mạng nhện trong Illustrator
Để loại bỏ hình tròn bên ngoài, hãy sử dụng công cụ Direct Selection (A) và chọn hình tròn lớn. Nhấn Delete trên bàn phím cho đến khi vòng tròn biến mất.
Với công cụ Selection (V), kéo qua cả hai hình để chọn chúng. Mở Window > Pathfinder và chọn Unite. Sau đó đi tới Object > Expand > OK.
Khi bạn đã hoàn thành mạng nhện, hãy lưu dự án Adobe Illustrator này lại. Sau đó, bạn thậm chí có thể bán tác phẩm minh họa hoặc thiết kế của mình trực tuyến.
Địa chỉ: 54/15B Đường Số 1, Tân Tạo A, Bình Tân
(Gần cầu Tân Tạo và chùa Long Thạnh)
ĐT: 0933413530 – Zalo: 0369906518
Website: https://huydayvitinh.top/
Kênh Youtube: Huy Dạy Vi Tính
Xem thêm:
- Đính kèm file Zalo – Gửi hình không giảm chất lượng
- Gửi File qua Zalo trên máy vi tính và điện thoại
- Gửi hình ảnh bằng Zalo cho bạn bè
dạy vi tính văn phòng Word, Excel, PivotTable, dạy thiết kế đồ họa Corel, Illustrator Ai, học word cấp tốc, học excel cấp tốc, học photoshop tại quận 6, học word ngắn hạn, học excel, học corel, học corel, học photoshop ngắn hạn tại cầu xáng, khóa học photoshop cơ bản nâng cao tại lê minh xuân, học illustrator ai cấp tốc, dạy illustrator ai ngắn hạn, khóa học photoshop ngắn hạn tại hậu nghĩa, khóa học photoshop cấp tốc tại vĩnh lộc, dạy photoshop tại bình chánh, dạy photohop ngắn hạn tại bình tân, quận 5, tên lửa, quận 1, mã lò, quận 12, bình trị đông a, quận 2, vĩnh lộc a, tin học cấp tốc, tin học ngắn hạn, quận 3, tin học văn phòng pivot table tại long an, quận 4, tin học đồ họa, đức hòa, đức huệ, phương an lạc a, quận 7, bình trị đông b, vĩnh lộc b, quận 8, phường an lạc, cũ chi, quận 9, tiền giang, cần thơ, quận 10, bến tre, vĩnh long, kiên giang, quận 12.
khóa học thiết kế đồ họa corel, photoshop, adobe illustrator ai tại bình chánh, hưng long, an phú tây, long thượng, tân quý tây, cầu tràm, gò đen, qui đức, tân kim, cần giuộc, long hậu, mỹ lộc, long trạch, phước hậu, long khê, phước lợi, long định, phước vân, long cang, thuận thành, trường bình, nhơn đức, long thới, bình điền, quận 7, phú mỹ hưng, phú lợi, phước lộc, rạch kiến, tiền giang, cần thơ, word, excel, vi tính văn phòng, học tin học, khóa học vi tính, dạy photoshop corel tại long an, phước lý, tiền giang, cần thơ