Biến hình vẽ tay thành Vector trong Illustrator
Biến hình vẽ tay thành Vector trong Illustrator
Trong bài viết này mình sẽ hướng dẫn các bạn biến một bản vẽ tay trên giấy thành 1 bản vẽ vector trong Illustrator. Để có thể tùy biến chỉnh sửa màu sắc và đường nét của nó trong Illustrator.
Đầu tiên, bạn cần chuẩn bị 1 bản vẽ tay như thế này. Có 1 lưu ý đó là người vẽ ra bức hình này thì cần phải vẽ sao cho các đường nét càng sắc nét, càng rõ ràng càng tốt, thì các bước sau thực hiện sẽ dễ dàng hơn. Bạn có thể dùng bút chữ A hoặc bút chì tô đậm nét cho rõ hơn.

Sau khi vẽ xong bức hình này thì chụp ảnh nó lại và mở bằng phần mềm photoshop để chỉnh qua 1 chút nhé. Việc đầu tiên cần làm đó là phải làm cho độ tương phản và các đường nét của nó rõ ràng lên. Ở đây mình sử dụng công cụ Curves (Ctrl + M)

Xem chi tiết: Khóa học Photoshop
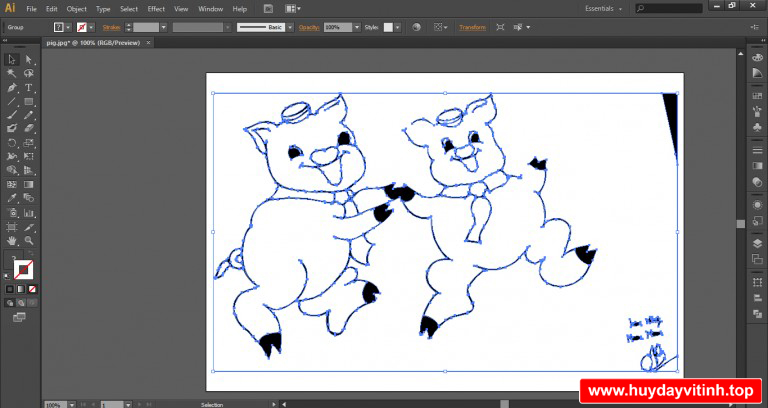
Khi chụp thì nên cố gắng hạn chế về mặt ánh sáng, vì khi chuyển thành vector nó sẽ bị ảnh hưởng khá nhiều. Sau khi chỉnh xong độ tương phản rồi thì bạn có thể xuất ra bằng file JPEG và mở nó ở trong Illustrator.
Bây giờ mình sẽ biến hình này thành hình vẽ vector trong Illustrator, thì ta sẽ có các điểm, cạnh và các đường path bao xung quanh để có thể dễ dàng chỉnh sửa.
Bước 1: Bạn click chọn hình ảnh.
Bước 2: Nhìn lên phía thanh công cụ có biểu tượng Image Trace, Click vào các mũi tên thì sẽ hiện ra các tùy chọn ở bên dưới. Ở đây mình sẽ chọn Silhouse. nó sẽ ra được cái hiệu ứng như hình bên.

Bước 3: Nhìn sang bên trái sẽ có 1 hộp thoại tên là Image Trace Panel, nó sẽ cho phép bạn chỉnh các thông số cho công cụ Trace này. Bạn có thể chỉnh các thông số trong hộp thoại này sao cho được các đường nét mà mình mong muốn. Bạn có thể chỉnh theo thông số của mình như này nhé.

Bước 4: Sau khi chỉnh xong thông số thì bạn nhìn lên trên hộp thoại có 1 nút là Expand. Lệnh này cho phép bạn hoàn thiện xong việc chỉnh sửa và biến thành bức vẽ vector.

Bước 5: Sau khi Expand xong, thì bạn zoom hình lên sẽ thấy rõ các đường Path, các điểm ở xung quanh hình vẽ này. Bạn có thể sử dụng lệnh Direct Selection Tool để chỉnh sửa nó.

Xem chi tiết: Khóa học Illustrator Ai
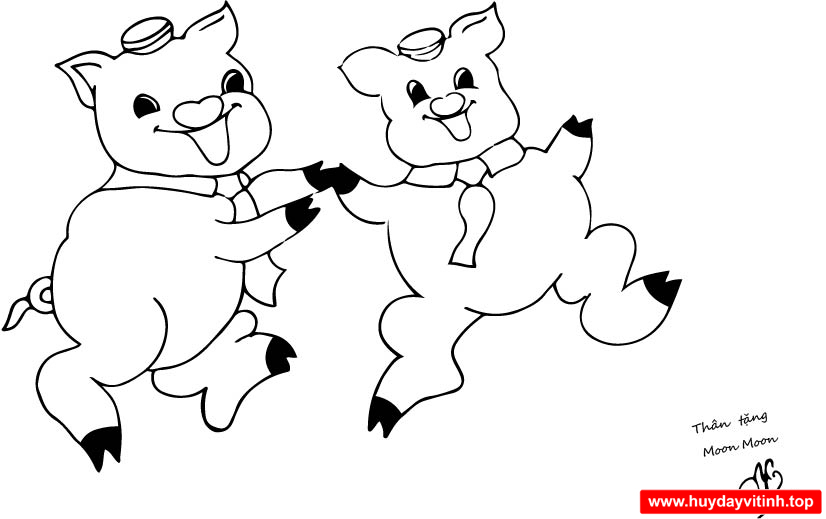
Bước 6: Bước cuối cùng thì bạn chỉ cần tô màu cho bức vẽ này là xong. Bạn chỉ cần click đúp vào bất cưc mảng màu nào trong hình vẽ này để lựa chọn nó, sau đó đổ màu cho nó.

Chúc các bạn có 1 tác phẩm đẹp như ý muốn nhé.
Xem bài viết khác:
Cách chuyển đổi hình ảnh thành Vector trong Illustrator
So sánh Illustrator và CorelDraw – Nên học Illustrator hay CorelDraw
Địa chỉ: 54/15B Đường Số 1, Tân Tạo A, Bình Tân
(Gần cầu Tân Tạo và chùa Long Thạnh)
ĐT: 0933413530 – Zalo: 0369906518
Website: https://huydayvitinh.top/
Kênh Youtube: https://www.youtube.com/@huydayvitinh
Zalo: https://zalo.me/0369906518
